1
This animation procedurally generates a grid of “zigzag” quadrilaterals using vector math and animates their construction segment by segment. Each shape is drawn by linearly interpolating along its path, giving the effect of a pen tracing each segment in sequence.
1

As the evil entity moves through the grid, nearby dots sense the threat and quickly move away to avoid it. This reaction spreads outward, causing surrounding dots to also respond and shift their positions. The result is a chain reaction where avoidance behavior ripples smoothly through the entire group.
1

Cylinders (drops) colliding with a plane and initiating scaling rings (ripples) with Three.js. For the animated rings I first thought It would be a good idea to regenerate the geometry with different innerRadii/outerRadii. But that lead to decreasing frame rates over time. Instead I am now modifying the existing geometry by transforming the individual vertices.
1

Here you can see little entities with trails which follow the mousepointer. Press the left mouse button to spawn additional entities. Start and stop the animation by pressing Enter. To delete all entities press Delete. Press Space to start over with a new set of entities. Inspired by Steering Behaviors For Autonomous Characters by Craig W. Reynolds.
I use the html 5 canvas element for 2D rendering. To compute a trail I buffer the positions of a moving entity over time and draw a polygon on top of those positions. The polygon becomes gradually thinner so that it gets the desired trail look. To draw a polygon i use the canvas procedures beginPath() and lineTo().
Hit Space to generate new random entities and hit Enter to stop the animation.
0

A recursively generated tree growing slowly. The single branches are made up of polygons drawn on a html canvas. Still needs some tweaks and fixes on the branch joints but i think this experiment is round enough to get public.
You'll never get the same tree because the branches will grow in random directions. Use the controls to manipulate the tree generation parameters. Start over with a new tree by clicking on regrowTree. Be careful with the treeDepth parameter because it controls the number of recursions and therefore the computation time.
0
This a reinterpretation of the videogame classic Snake, which has been popularized by early Nokia mobile phones. Work in Progress.
0

This experiment is inspired by a post on reddit, where someone asked for a VR implementation of a gif. It think it was worth the effort. Pretty nice effect.
0
Just some broken circles on a canvas. Inspired by an @archillect posting.
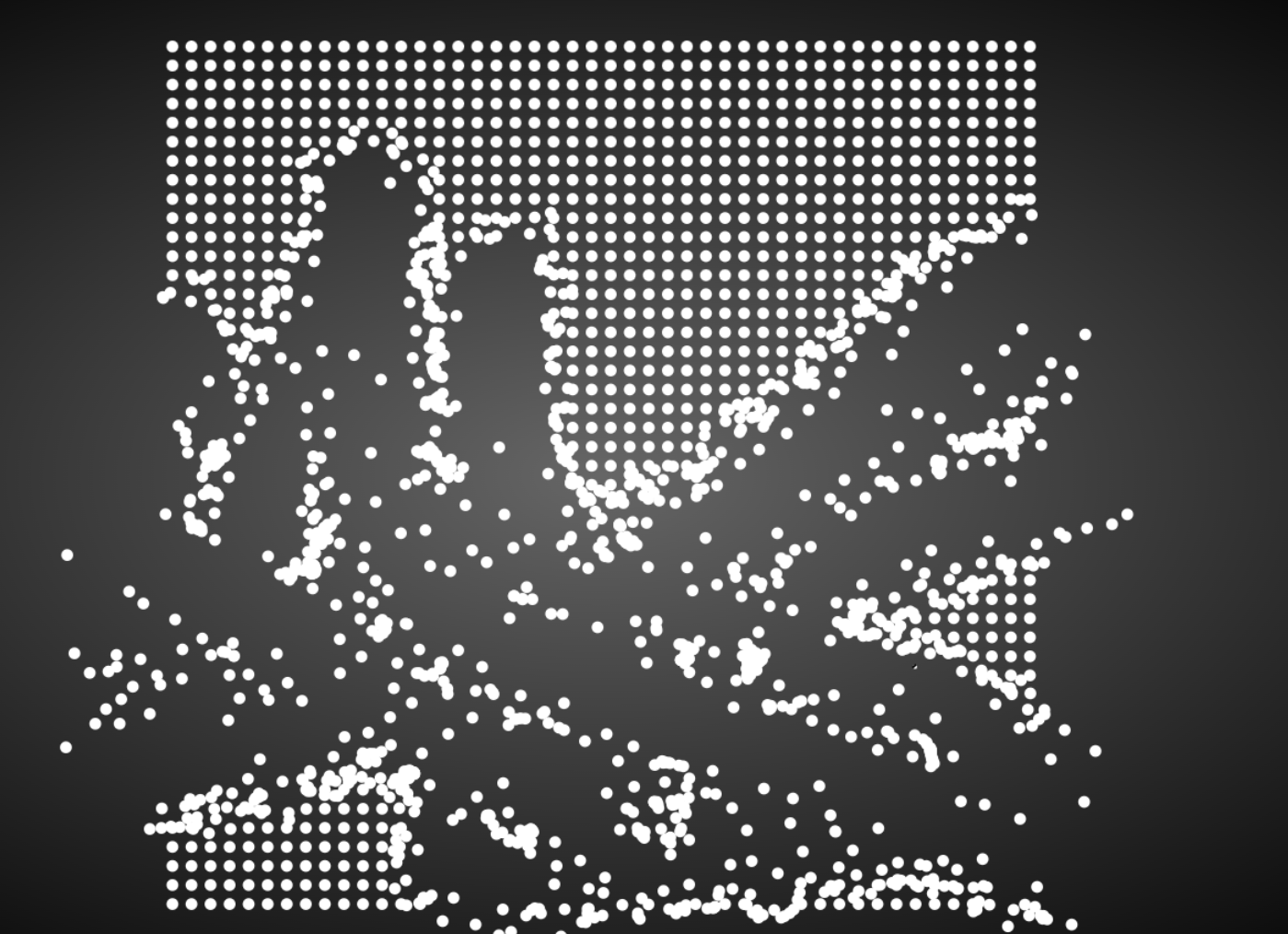
1
Drag and Drop an image file to transform it into particles. The bigger the image, the longer it takes to be computed. Inspired by an artwork called Perceptual Shift that has been made by Micheal Murphy.